今時のAIというのは、本当に、すごいなー・・・
一発で、ほぼ「そうそう!」という感じが仕上がりました(指が変だけど本数がOK (笑))
制作済みのバーチャルツアーがまもなく公開されるのですが、今回は新しいボタン(ホットスポットと呼んだりする)で制作してみました
その新しいボタンのデザインを書かせて頂きますー
バーチャルツアーの新しいボタンのデザインができるまで
お仕事柄、いろいろな方が制作されているバーチャルツアーを見ています
できる・できないはもちろんあったりするのですが、素敵なデザインとかならオリジナルで創れたら嬉しいですよねー
今回、制作したのは「販売が終息になった」とあるツールで人気があるデザインです
今は、販売されていないツールなので、どうやったらできるのかなー?っと、合間合間ですが2年くらいは試していたような気がします
基本が仕上がったのは、今年に入ってからですー
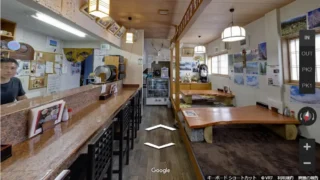
お披露目すると・・・
このような感じで、ま~るい感じでフワフワと枠が広がります(CSSのトラジションですね)
このデモでは、薄く次の移動地点のサムネイルが円の中に表示されています
フワフワとした枠も、サムネイルの濃さなども変更できますー
ちょっと、デザインや操作感が異なるのをバーチャルツアー・ファン(➔存在したらw)なら、見たことがあると思います!
多分ですが、日頃、制作することが多い企業様や店舗様向けというデザインではなく、観光地や商業地全体・大学やアミューズメント系には、いい感じのデザインではないかと思います
結構、ややこしいと思った思い出・・・
“いいなー”っと思ってから、コツが分からないので様々なことを試してみました
正に、試行錯誤な数時間(数時間して諦める・・・💧)
まー、2~3ヶ月に1回ほど思い出しては、数時間の挑戦を繰り返していた感じです
ただ、盲点的なコツが掴めた時点で、後は、「あ~、そういうことなのね!」という感じでサクサクと制作を進めることができました
おまけ
バーチャルツアーの中身(コードやプログラム)が少しでも触れると、やっぱり、楽しいですね
こんな表示とは異なりますが、少し前からサムネイルを表示させるのがバーチャルツアー制作界隈(?)で増えて来ていますねー
(多分、今回、独自に制作した応用で同じようなのはできるはず?)
「アレと同じやんー」という風にならないのと、後からでも機能を変えたりできるのが密かな楽しみだったりします
「どんな風にやったら、欲しいアレ・リクエストがあったアレを作れるのかな?」っと、VRやバーチャルツアーを、もっともっと、身近に感じて頂ける小さな努力を積んで行きたいと思います!
今日もブログにお越し頂き、ありがとうございます






















コメント