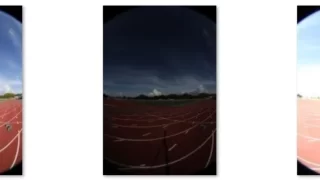
お題の通りなのですが、私たちの360°View/VRツアーの中に新しいWebfontを使える実験をしてみました!もちろん、見せる時にネットがないけどーというお話もあるのでネット無くてもOKです😊
Webfontって?
あれです。ホームページでちょっと面白いフォントやアイコン。
インターネットの何処かに置いてくれているフォントやアイコンを使うものです。
無料で使えるもの。有料のもの。ビジネス利用(商用)は申請が必要なもの。使えないもの。があるので、お仕事で使う時は注意ですねー
今回は、「Font Awesome」のFree版です。
➔ ググる限りは、商用利用OKの様子ですが何かあっても責任は負いません🙇
こちらですが、様々な情報があります。
ネットがない状態でも使いたいのでダウンロードでの使い方をいろいろと確認する訳ですねー
360°View/VRで使うと何がいいの?
すごく便利です!(笑)
使いたいのは、主に、アイコン=ボタン類なのですが、イメージ(アイコンなので、PNGとかですね)サイズを変えたりは簡単なのですが、ツール上、色を変えるのは難しいです。コードを見るだけで涙です。Webfontなら、ホームページと同じ。色指定やサイズ指定が簡単にできるようになります!
例えば、ボタンの上にマウスを持って行った時に色を反転させるなど、とても使い易くなるんですよねー
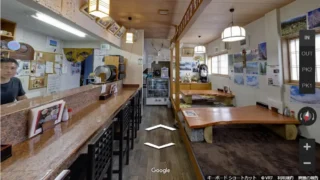
こんな感じで表示できました!
いいですねー😊
可愛いアイコン(若い世代向けかなー)が多いし、何より動きもCSSで組んでるみいたくワンボタン!
指定できる動き(アニメーション)は選択で自由自在にとは言えませんが、分かり易く表示したい!(目立たせたい)の用途なら十分だと思います。多分、制作ツールで凝った動きも作り込めます。
360°パノラマ・バーチャルツアーとしてなら、様々な所・いろいろな表現で使えますね!
問題点
サクサクとアイコンやデザインを決めて行く中で便利なFont Awesomeですが、何時もの如く(制作ツールではアルアルですよ💧)使いたいけど、使えないという問題がー
VRゴーグル表示で使うのは難しそうです。
この点、Googleマテリアルアイコンは表示に成功していますので使えるものばかりと思っていただけに、残念です。試作を続ける中で新旧の情報から、偶然、行ける!という方法を編み出すしかありません。(そもそも、絶対ダメかもしれませんねー)
何で今日は、この書き方?
何故か、GoogleさんがBlogもPageも拾ってくれないんですよねー。
仕方がないので、よくあるパターンにしたら、少しは効果があるのかなというテストです。
ブログに、お越し頂きありがとうございます🙇






















コメント