こんにちは。
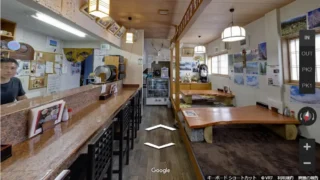
今、制作中のVRフォト・バーチャル・ツアーがありまして・・・
前々から、あの手この手でロードの画面を模索しています。
何かを表示させて読み込み状態を表示させたいだけ。
いや、JSとかCSSで簡単にできますよね?
っというお話もありますが、できる限りは内部コード(JSもCSSもあったりしますがー)で収めておきたい。
内部で見れた方が編集が楽なので😊
稀に、とてもシンプルなアニメーションCSSを組み込むことがありますが、
ちゃんと動かなかったりも多いので、一つ一つ、試して行くのが手間なんですよね。
(VRゴーグルかけると、ほぼ全滅ですし💧)
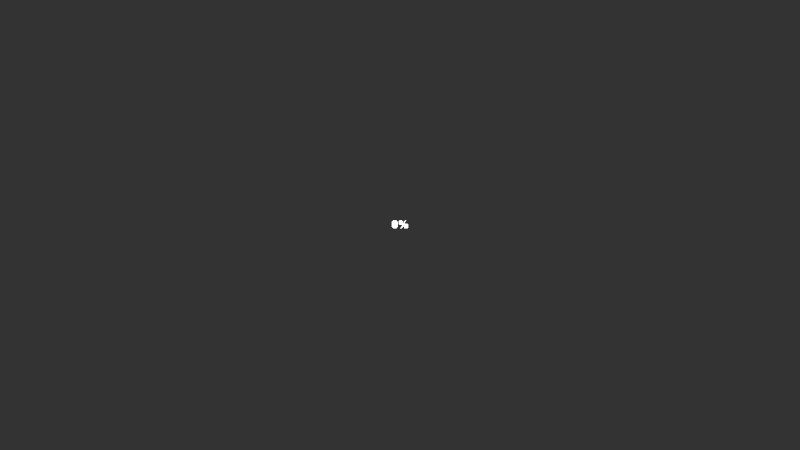
いろんなロード画面があるみたいですが、今回、欲しかったのは、0%➔100%になるテキストです。
あれこれとサイトを回り、組み込めるコードが見つかりました😊
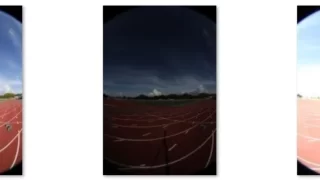
更に、ラッキーなことに、VR/バーチャルツアーでいうなら、トップ画面的なモノを表示させる前に、一瞬だけ360度写真のプレビューなどが表示されてしまったりします。
そのまま、ツアーに入る時は問題ないのですが、画面にメッセージを表示させて切り替える時などには、一瞬、「んんっ!?」という感じかな😑
これが、解消されてますやん😊
例えば、ダーク画面に%表示しか出ていなくて、0%からカウントがはじまり、100%になる頃に、普通のビューが表示されるとか、ちょっと格好いいですね。
そう。
そういう表示ができました。
不細工でもプレビュー画面を最初から見せるべきか?
不細工なので閉じておくべきか?
このあたりは、作っている私も悩みます。
高見せは、後者でしょうね・・・
ただ、サーバ側の反応が悪すぎると、%しか見えないので別ページに移ってしまうユーザー様も増える可能性は捨てきれないかなと。
ただ、もやっとした状態を見せているのは、ちょっとなーとか💧
(悩・・・)
そんなこんな、きっと、誰かの役に立つ🫰
今日もありがとうございます✨






















コメント